Micro Frontends
While developing front end applications I was ran into few of the issues such as
- Applications trapped in legacy technology, where complete rewrite is tempting, but it is too expensive.
- Similarly code in deprecated versions. Upgrade is too huge and scary.
- Release is delayed due to bug in one module.
- Conflicts due to one of the teams changing the common code and it does not work anymore for others.
When I came across micro frontends, I felt like I found solution to many of the problems I have. Let’s discuss what this micro frontend is.
By end if this article, we will have understanding of
- What’s micro frontend.
- Benefits of micro frontend.
- How to build micro frontend architecture.
- Challenges in building micro frontends.
- We will build one basic micro frontend application.
What’s micro frontend
Micro frontend is not any technology, it’s an architecture that popped up in Thoughtworks radar. It is a natural design that helps scaling and maintaining front end application, that is spread across multiple teams.
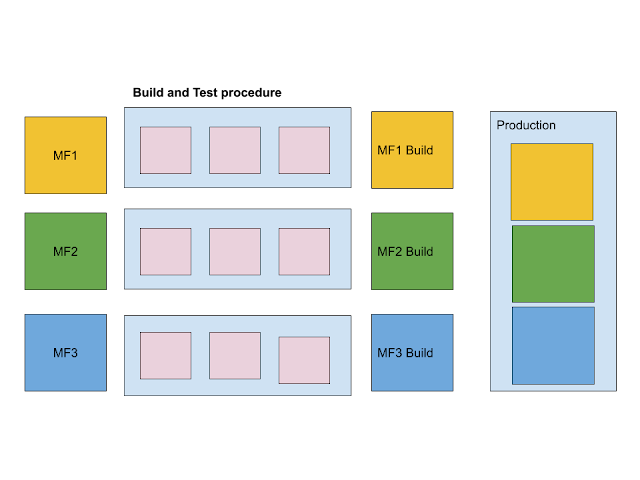
We all know about micro services and the success it brought to maintaining and scaling backend applications. Micro frontend is the similar approach for the frontend. Instead of having a huge monolithic frontend codebase, it is divided into multiple smaller and maintainable sub applications. Every micro frontend acts as an independent application with its own tech stack, own building, testing pipeline and own deployments.
We can see using micro frontend architecture, we intend to break the monolithic frontend to smaller independent frontend applications. Vertical teams are preferred. So instead of having backend team and frontend team, we will have more full stack teams, they will take care of modules end to end.
Let’s look at how it can help us
- Incremental upgrades: Many times our application reaches a state where we want to upgrade the tech stack. Like the code base is written an old tech stack or we newer version of the libraries is available which has improved features, more user friendly or more secure. For many organizations micro frontend journey starts from there. Instead of re-writing the whole application at once, the application can be upgraded piece by piece. So the benefit here is it’s more affordable. The organization has also freedom take a decision over popularity or usability of the module.
- De-coupled codebase: Micro frontend codebase is much smaller than the monolithic one. Smaller code bases are easier to work with and easier to manage. There is a clearly defined boundary between the modules. There is less chances for conflicts. At the same time, I want to emphasize we still have to take care of our code quality. Micro frontend is not an alternative of following best practices.
- Independent deployments: In monolithic codebase, to make one deployment, all the teams has be ready to make the release. Many times it’s delayed by one team not being ready. Also one team takes care of the release and others follow up. With micro frontend design, every micro-system can have their own build and test procedure, they can make the deployment once they are ready. They don’t have to depend on any other team.
- Autonomous teams: We decoupled codebase and release cycles, as a result, we have independent teams, who take care of module end to end. From database design to end points to frontend application to deployments. It enables them move at greater speed and efficiency.
Let’s look at different approaches to build a micro frontend architecture
We looked at the benefits of micro frontends, we may go with building micro frontends instead of monolithic one. But unless we bring them together, there is no value added for the end user.
We need to have a container application, that’ll bring all the micro frontends together and deliver the complete application.
- The container application will take care of the layout like header, footer, navigation.
- It will also be responsible to render different micro frontends at appropriate places (or routes).
- It may also take care of setting the themes, authentication and authorization modules.
Let’s look at different approaches to build micro frontend and bring them together.
- Build time integration:
In this approach, we have our container application and micro services are used as npm packages. The micro frontend teams can take care of its own functionalities and deliver it as a package. Code is decoupled, but problem is with deployments. it has to depend on the container application to be released. It does not fit into the ideal requirements of a micro frontend.
- Run time integration with iframes:
In this approach, our micro frontends are deployed in their own environment. In the container app, they are rendered using iframes. Independent rendering using iframe has been there for quite some time now. Iframes are not well perceived for their bulky nature, but if look at the problem we are trying to solve here, it fits well into the requirement. Every micro frontend can have their own decoupled codebase, own deployment cycle. It is rendered in a new document all together. So there is less chance of conflicts.
But the problem arises when the micro frontends try to communicate with each other. Even though, they have independent codebase, they will still may need to communicate with each other. Iframes are not an ideal candidate when we are trying to communicate with external world. That’s a limitation here.
- Run time integration with javascript:
In this approach, micro frontend are coded and deployed independently. In the container application, we point to a particular micro frontend while we route to a contain page. It is a favored approach and widely used.
In this approach, we have to take care of the styling. We have to make sure css written by one micro frontend is not over written by another micro frontend. it can be disappointing for developers otherwise. There are multiple css libraries to help us out with this problem.
- Run time integration with web components:
This approach is very similar to the last approach. Difference is instead of executing javascript from a micro frontend, we will render web components. We will have the encapsulation for styles, css, javascript that comes with web components.
Challenges
We can have few challenges when we are going for a micro frontend architecture. The major challenge I feel will be having a coherent application.
- Coherent Styles
- Coherent Functionalities
To solve the problem with coherent styles, We can set the basic styles in a common place. We can design very basic components and icons, theme, colors. We have to be careful not to over do these things. Otherwise we may end up having components very specific to one area, that won’t work for anything else. So it defeats the purpose.
To solve the problem with coherent functionalities, communication is the key. The teams should work independently still should be in sync. There should be communication among the teams so that different modules of the product is in sync.
Let’s build a small micro frontend application
I am going to build an application that has two sections or two modules. One module is managing the products that the website is selling. Another module is taking care of all the offers available for the website.
If we are trying to build a micro frontend application architecture, there has to be frame or container which will host these modules. There are these two teams or micro frontends that take care of individual module.
let’s get started then
- The frame
- The offers micro frontend
- The products micro frontend
The individual modules are very simple applications. I have used web components to render the list of products or offers. It is independently hosted in its own port. So the module team can develop its own code and deploy independently.
The frame receives the host information for the individual micro front end from a .env file. It passes the host information to the MicroFrontend component, which responsible for fetching the module and rendering the web component.
I have kept the individual micro frontend very simple. It just contains one HTML file, one index.js file which does all the work. So no bundling or anything is required. The frame fetches the index.js file and it is good to go.
Products Micro Front end:
Offers Micro Front end:
You can see the code for the Frame and the Micro Front ends in the following repositories.
https://github.com/ktatikonda/Frame
https://github.com/ktatikonda/offers
https://github.com/ktatikonda/products









Comments
Post a Comment